Script Watch
Script Watch is designed to allow you to quickly and easily audit your JavaScript dependencies and get notified as soon as new ones are detected. Useful for being alerted about Magecart style attacks and other hostile script injection, you can get started with Script Watch easily.
Getting Started
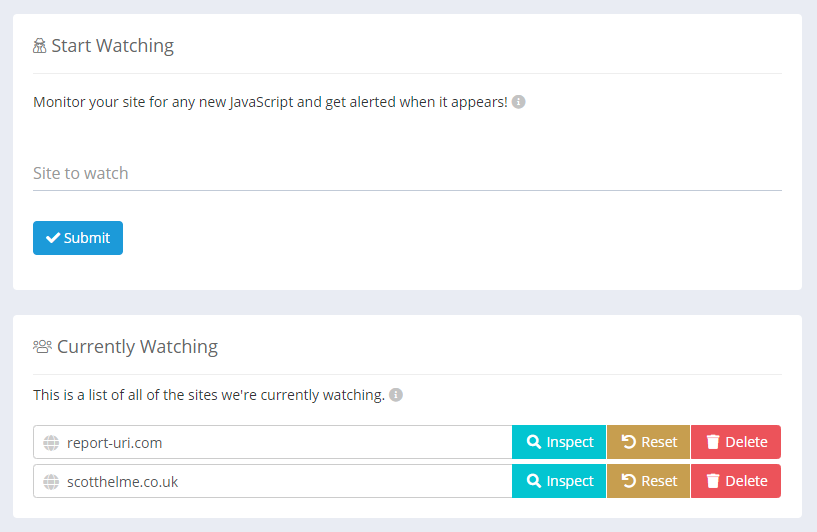
If you already have a CSP setup on your site, either in Enforce mode or Report-Only mode, you can get started with Script Watch in just a few seconds. Head to the Script Watch menu item located under the CSP menu in your account. Here you can see any sites you're currently monitoring for JavaScript dependencies or add a new site to monitor.

We allow granular control of the sites you wish to monitor and as an example, www.report-uri.com and blog.report-uri.com would be two different sites and monitored/alerted separately from each other. This means you can setup monitoring and only receive alerts for the areas of your site that interest you.
If you add a new site to be monitored by Script Watch, we will start analysing all inbound reports for that site to audit your JavaScript dependencies and send alerts when new dependencies are detected. Dependencies for any given site can be viewed by clicking the Inspect button.

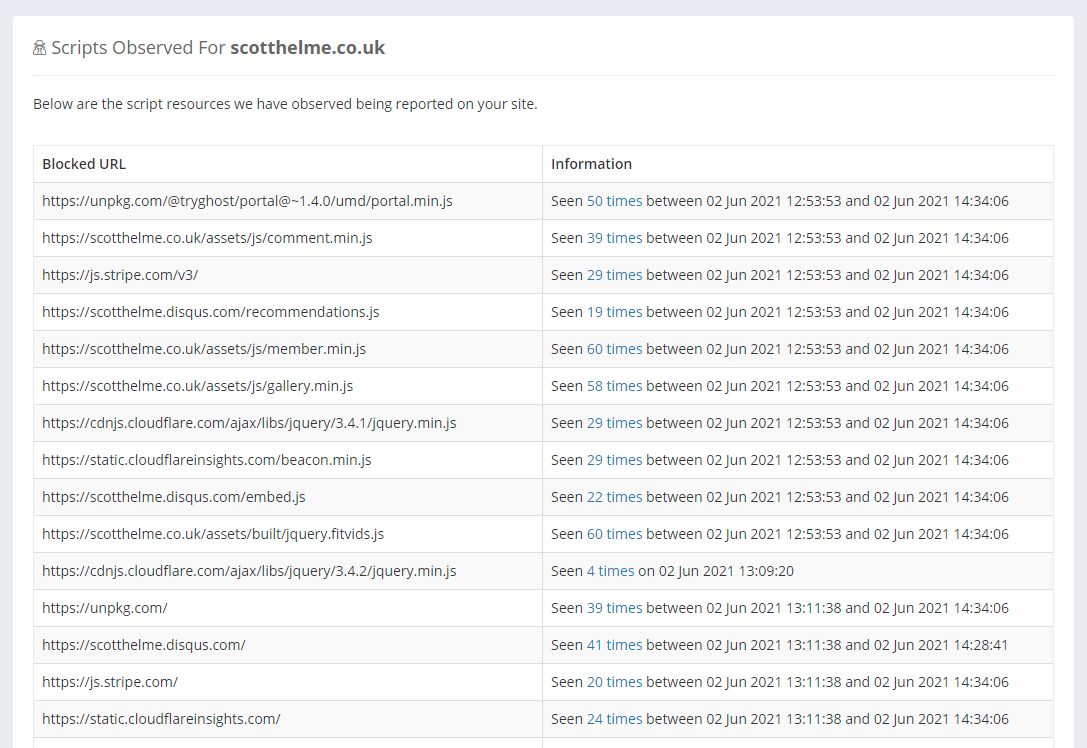
This will show all the JavaScript dependencies we have detected for your site.

The Reset button will clear our list of known dependencies and start the monitoring process again. This may be helpful if you've made changes to your site and would like to rebuild a fresh list of your dependencies.

The Delete button will delete the site from Script Watch, removing all data with it, and will stop ongoing monitoring and alerting for this site.

Script Watch Setup
If you do not have an existing CSP on your site, there are several ways you can get started with Script Watch.
If you would like to build a fully functional CSP first, then we recommend the CSP Wizard. Once you have a CSP setup you can then enable Script Watch to monitor your reports.
If you would like to use Script Watch to audit and monitor your JavaScript dependencies without having to create a fully functional CSP first, there are some options. A CSP deployed in Report-Only mode can be used to audit and monitor all of your JavaScript dependencies on an ongoing basis with minimal effort.
Content-Security-Policy-Report-Only: default-src * 'unsafe-inline' 'unsafe-eval'; script-src 'none'; report-uri {URL}
This policy is delivered in a CSPRO header so no blocking action will take place, but reports will be sent for all JavaScript loaded on your site so that Script Watch can monitor them. As it should be relatively safe to trust script loaded from your own site, you could also start with the following policy instead. Changing script-src 'none' to script-src 'self' will allow JavaScript to load from your own site so it won't be reported.
Content-Security-Policy-Report-Only: default-src * 'unsafe-inline' 'unsafe-eval'; script-src 'self'; report-uri {URL}
This policy will generate more reports than usual, but you can quickly reduce the volume of reports to save your monthly quota from being consumed too aggressively. Looking at the example 'Scripts Observed' image above, there are some quick and easy entries we can add to the policy to reduce the volume of reports.
Content-Security-Policy-Report-Only: default-src * 'unsafe-inline' 'unsafe-eval'; script-src 'self' js.stripe.com scotthelme.disqus.com; report-uri {URL}
As the 'self' directive will already cover scotthelme.co.uk, and js.stripe.com scotthelme.disqus.com covers the majority of the remaining reports, the volume of reports sent will now be greatly reduced and ongoing Script Watch monitoring for new dependencies will be just as effective.
Understanding Script Watch
There are some inherent behaviours in CSP that it helps to understand in order to extract the most value out of Script Watch.
In the example above we allowed script-src 'self' js.stripe.com scotthelme.disqus.com in our policy and that means reports will no longer be sent when script is loaded from those domains. You can however be more specific and include a path or even a filename in your CSP. An example:
Content-Security-Policy-Report-Only: default-src * 'unsafe-inline' 'unsafe-eval'; script-src 'self' js.stripe.com/v3/ scotthelme.disqus.com; report-uri {URL}
By adding the /v3/ path to the Stripe entry, we will not get reports for script loading from that directory, but if something changed and script were to be loaded from /v4/, then reports would be sent and we would alert you to a change in your dependencies. This can be useful to track what versions of your dependencies you are using like jQuery, as an example.
Content-Security-Policy-Report-Only: default-src * 'unsafe-inline' 'unsafe-eval'; script-src 'self' https://cdnjs.cloudflare.com/ajax/libs/jquery/3.4.2/jquery.min.js; report-uri {URL}
If you were using jQuery v3.4.2 then no reports or alerts would be sent, as this is expected and allowed by the CSP. However, if jQuery 3.4.3 was loaded from a different path then this would be reported, and you'd receive an alert.
The level of granularity is entirely up to the site operator who could allow cdnjs.cloudflare.com and have quite a broad entry or something as specific as https://cdnjs.cloudflare.com/ajax/libs/jquery/3.4.2/jquery.min.js to be quite specific. It's important to understand the difference between these two approaches and decide which is best suited to your needs.
The Reporting API
If you have setup the Reporting API on your site then you can use it to send CSP reports which will continue to be monitored via Script Watch. Simply add the report-to directive to your policy as usual, there are no support considerations.
Useful Links
For more details on Script Watch, check out the launch blog post: https://scotthelme.co.uk/introducing-script-watch-detect-magecart-style-attacks-fast/